
Story Map JS is one of the tools created by and supported by Knight Labs at Northwestern University, in support of journalism.
The basic features of StoryMap JS are intuitive and easy to use. The quality of your StoryMap depends upon the research you've completed on your topic and the ways in which you've created a compelling story with a strong visual element.
Steps:
In the library and museum worlds, captions are viewed as interpretive acts. You are not just conveying information; you are attempting to provoke a response in your audience. When you have only a few words in which to do that, every word counts! Be sure to keep your audience in mind, and to place materials in context. For each label, consider what the take-away or message is for the viewer. Use this to frame your writing.
Timeline JS is an open-source tool that enables anyone to build visually rich, interactive timelines that can be embedded on websites. It is made up of images, text, and headlines using a Google spreadsheet.
Review these links to learn more about how to create a timeline in TimelineJS.
To get started in Timeline JS, follow these steps:
Adding your content:
http://timeline.knightlab.com/#make
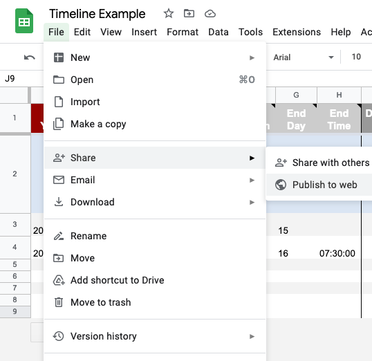
1. Under the File menu, select “Publish to the Web.”

In the next window, click the blue "publish" button. When asked, "Are you sure…?" click OK.
Close the 'Publish to the web' window. Copy the URL for your Timeline from the browser's address bar. It should look something like this: https://docs.google.com/spreadsheets/d/1xuY4upIooEeszZ_lCmeNx24eSFWe0rHe9ZdqH2xqVNk/edit#gid=0
Disregard the URL that appears in the "publish to the web" window. It used to be used below, but changes to Google mean that you'll get an error if you use it now.
2. Preview the link to make sure there's nothing missing.
3. When you are done with your timeline, use the embed code to post it to Canvas.